Avada主题首页搭建起来有套路,首页由header页眉、中间部分用 avada builder编辑器制作、footer页尾这三部分组成,一步步添加内容就能够搭建起来我们想要的网站页面。本文中老魏接着avada主题制作header页眉开始制作home页。页眉内容和home页内容是交织在一起的,如果你不知道如何做header页请从上面链接先去学习一下,掌握相关知识后再看本文。
Avada主题 是themeforest中销量第一的wordpress主题,感兴趣可以点我去看看,那里面有上万个国外主题销售。目前在 themeforest上面这款主题是一次付款终身使用,和别的主题每年付费相比还是蛮划算的。更多关于Avada主题的内容请看Avada专题
学习选择 1核2g配置的服务器,建站选择 2核4g配置会更流畅。
国内服务器:阿里云、腾讯云(都有代金券,付款时抵用省钱) 不知道如何选择地域、配置请在页面右侧+老魏的联系方式,我们一起研究。
外贸、B2C/C2C等网站建议在国外注册域名。打开namesilo官网,在搜索框里输入并选择好后注册,记得使用优惠码省钱。优惠码点击国外域名商Namesilo域名注册教程获取。
外贸网站建议选择Hostinger虚拟主机,价格便宜,性价比极高!Hostinger专题
SiteGround虚拟主机价格适中服务好!SiteGround专题
上堂课老魏在制作avada主题menu导航菜单内容的时候,创建了 home页,内容为空。今天就从这个空的 home页开始继续编辑。
1、Page页设为网站首页
网站首页也叫首页、home页,一般是固定内容所以用 page来实现。
在wordpress后台 settings设置 > reading阅读 > your homepage displays 改成 a static page 静态页,下面的 homepage选择已经建立好的 home页面,save changes保存。
这样就设置好了 home 这个page页面作为首页使用。

2、隐藏page title bar
老魏上节课提到过 home页当中的 blog命名的 page title bar不合适,要去掉。
在wordpress后台点击 pages > all pages,右侧找到并进入 home页,拉到下面找到下图的 page title bar,右侧改成 Hide,这样在 home页就看不到这部分内容了。
注意:建议只隐藏网站首页的 page title bar,原因除了多余之外还因为这条含有 H1,而Home页已经有H1了。

3、创建首页幻灯片
Avada有多种插件可以创建幻灯片,这里讲解使用 LayerSlider创建幻灯片。具体过程老魏分享在Avada主题LayerSlider幻灯片创建这篇文章里面了,这里不重复。
幻灯片可以让网站首页看起来内容更丰富多变,效果更酷炫。当然也会占用一定的系统资源。所以这里的图片尺寸要控制好。avada官方demo的banner图片尺寸1920*1080,清晰度很高但大小仅有几十KB控制的非常好。比如老魏用的这几张banner图片尺寸 1200*200,大小控制在40KB~90KB之间,前台打开时还是很顺畅的。就怕有的新手放一个大图片1M甚至几M大小,那样会导致打开很慢,超过8秒之后一般人都不会有耐心等待。
4、熟悉 Avada Builder编辑器
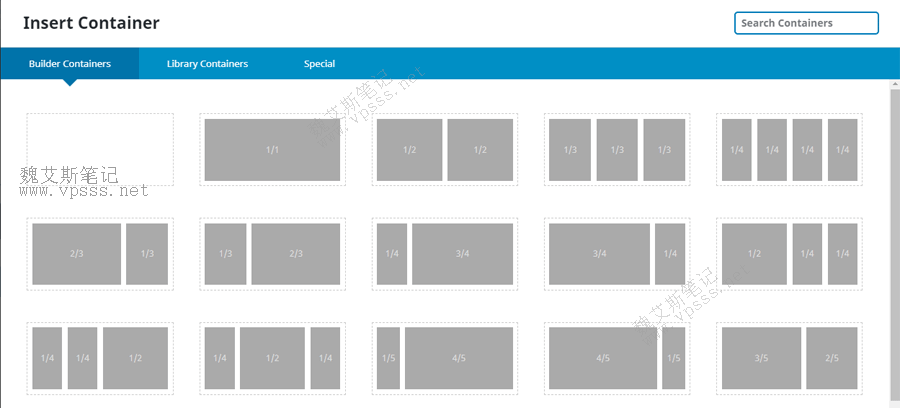
Avada Builder编辑器也叫fusion builder编辑器。先进入 home页面,点击 avada builder进入编辑器。点击+container新建一个1/1的容器。
这个容器是用来容纳各种 element的,也就是浏览前台网页时看到的文字、图片、切换、滑动等各式各样的效果和内容。

点击容器添加 Text Block元素,也就是文字区块。下拉能够找到或者在右上角搜索“text”也行。

在里面添加文字,save确定,再点击页面右侧的 publish 或 update 发布。

添加文字的目的是让首页看起来更充实一些,要不然光秃秃的不好看。这是使用率很高的block,别的block用法也都类似,这里可以自己尝试着添加几个 block,熟悉 avada主题添加内容的方法。做错了删除掉就行了。
Avada主题对 footer页尾内容也有很精确的设置。通过 footer最多可以添加 6列小部件。这其中有起到介绍作用的 about us,有联系用的 contact info,有社交媒体的 social links等等,大可按照你的意愿选择和安排。
之前老魏写过Avada主题页脚Footer设置的内容,大家可以去看看是怎么操作的,也做出属于你自己的页脚内容。
6、首页home效果
经过上面一番辛苦制作,老魏终于做完了 avada主题首页,包括 header页、avada bulider编辑器制作区域、footer页尾。
可以在 Layerslider的 banner图片下面添加公司简介,图片介绍,文字描述,产品图片等等,如下图所示使用了 title、text block、Lightbox、testimonials、gallery等 avada元素组成。那么多的 elements可以让你任意发挥,做出很多漂亮效果来。
当然了老魏这是为了分享操作过程临时拼凑的,真正要做美观的效果要注意细节,包括间距,边距、左右距离,边框、一行放几个图片等等太多内容了,细节做好了整个网页的效果才能好看。

 魏艾斯笔记
魏艾斯笔记