Avada主题 footer设置选项在 wordpress后台 avada > options > footer,包括 footer content、footer background image和footer styling,通过这里设置 footer。在 Appearance > Widgets 右侧找到 Footer Widget 1~4一共4个小工具,footer内容在这里添加。
Avada主题 是themeforest中销量第一的wordpress主题,感兴趣可以点我去看看,那里面有上万个国外主题销售。目前在 themeforest上面这款主题是一次付款终身使用,和别的主题每年付费相比还是蛮划算的。更多关于Avada主题的内容请看Avada专题
学习选择 1核2g配置的服务器,建站选择 2核4g配置会更流畅。
国内服务器:阿里云、腾讯云(都有代金券,付款时抵用省钱) 不知道如何选择地域、配置请在页面右侧+老魏的联系方式,我们一起研究。
外贸、B2C/C2C等网站建议在国外注册域名。打开namesilo官网,在搜索框里输入并选择好后注册,记得使用优惠码省钱。优惠码点击国外域名商Namesilo域名注册教程获取。
外贸网站建议选择Hostinger虚拟主机,价格便宜,性价比极高!Hostinger专题
SiteGround虚拟主机价格适中服务好!SiteGround专题
footer页脚的布局和内容要综合考虑网站情况,有人用 3列有人用4列(最多6列),如果你会在网站中发博客、新闻的话,那么 footer widget中建议添加 recent works显示最近的文章,可以吸引搜索引擎蜘蛛爬取。没有博客/新闻页面的话也可以放具体产品,总之这里几列放什么内容要灵活对待,根据实际情况来做选择。
你可以考虑contact info,head office,recent posts,page页面,recent news,new products,top seller,why us,search等等内容从这里面选择3列、4列,还有内容多的网站放5列。如果实在不知道应该放什么内容可以搜索同行网站看看他们都是怎么做的,汇总优点结合实际情况作出符合你自己网站的页脚样式。
Avada主题
是themeforest中销量第一的wordpress主题,感兴趣可以点我去看看,那里面有上万个国外主题销售。目前在 themeforest上面这款主题是一次付款终身使用,和别的主题每年付费相比还是蛮划算的。
更多关于Avada主题的内容请看Avada专题
学习选择 1核2g配置的服务器,建站选择 2核4g配置会更流畅。
国内服务器:阿里云、腾讯云(都有代金券,付款时抵用省钱)
不知道如何选择地域、配置请在页面右侧+老魏的联系方式,我们一起研究。
外贸、B2C/C2C等网站建议在国外注册域名。打开namesilo官网,在搜索框里输入并选择好后注册,记得使用优惠码省钱。优惠码点击国外域名商Namesilo域名注册教程获取。
外贸网站建议选择Hostinger虚拟主机,价格便宜,性价比极高!Hostinger专题
SiteGround虚拟主机价格适中服务好!SiteGround专题
下面挑选几个比较有代表性的 footer样式供参考。
这是 3列布局,左侧page页面,中间 recent works是产品,右侧是 news。下面是 copyright版权信息。

这是典型、较多网站使用的 4列布局。左侧三列是产品分类。

这个 4列布局和上面的不同,包括图片和标题的 recent projects,第四列还有搜索栏。

进入 Appearance > Widgets,从左侧众多小工具中各选择一个放入右侧 footer widget1~4。这种小工具是现成的,只要把里面添加内容就可以了。
本文中老魏选择放4列小部件widgets。
- Recent works,用 Avada: Recent Works/recent posts小工具;
- Why us,用 text小工具;
- contact info,用 Avada: contact info小工具;
- Social,用 avada:social links小工具。
Avada主题页脚详细制作
1、在 Appearance > Widgets右侧找到 footer widget 1小工具,点开向下的三角箭头后发现默认有一些内容了,你可以选择都删除或者保留其中几个。
有两种删除方法分别如下:
- 一是鼠标放到要操作的标题栏上面变成十字型,不要的小部件向左拖拽;
- 点开右侧三角箭头再点击delete。
可放 Avada: Recent Works小工具,或者放 recent posts。前者的内容是 portfolio发布的产品,后者内容是 post 发布的blog或 news。
title上面填写要展示的标题文字,这是在前台页面能够看到的内容;
还可以点击 avada widget options对小工具进行细微调整,丰富页面细节。
为了演示老魏把这两种效果都做出来如下图所示,给大家参考一下:

注意:
- 其中 recent works(Avada: Recent Works小工具)使用的 portfolio要提前上传 feature image特色图像,然后这里才能看到内容。
- 页脚的标题也就是上图的 recent posts/recent works的字体、字号、颜色等样式在 wordpress后台 avada > options > footer > footer styling >Footer Typography 里面控制。
- 页脚里面调用文字的字号、字体、颜色等与系统字体是完全相同的,在 wordpress后台 avada > options > Typography > Body Typography 中设置。其实能够控制字体的就那么几个地方,多用几遍就知道了;
- 也可以把这两种展示小工具都放上来,根据网站和产品的实际情况都留用还是只要一个。
2、Why us
用 text小工具,从左侧把 text小工具拖拽到右侧 footer widget 2中,输入文字内容。
3、Contact info
用 Avada: contact info小工具。
4、Social info
用 avada:social links小工具,选择合适的社交媒体链接url地址添加进去。
5、这时候老魏发现一个问题,就是这个第4列 widgets小部件与 header页眉、footer右下角自带的 social links有重复,那就取消 header页眉、footer自带的社交媒体。
- header页眉的位置在 avada options > header content 中的 Header Layout,有布局带social有的布局不带。带的话就在下面 Header Content1和2的位置改成别的或者留空都可以;
- footer位置在 wordpress后台 avada > options > social media > footer social icons styling > Display Social Icons In The Footer,关闭掉就行了。
6、取消页脚social links后出现一个新问题,footer 左侧的版权 copyright那一行内容居左右侧空空的很难看,这个也容易解决。在 wordpress后台 avada > options > footer > footer content > Center Copyright Content 开启,整个 copyright居中就解决了。
7、最下面的 Copyright 文字改成自己的
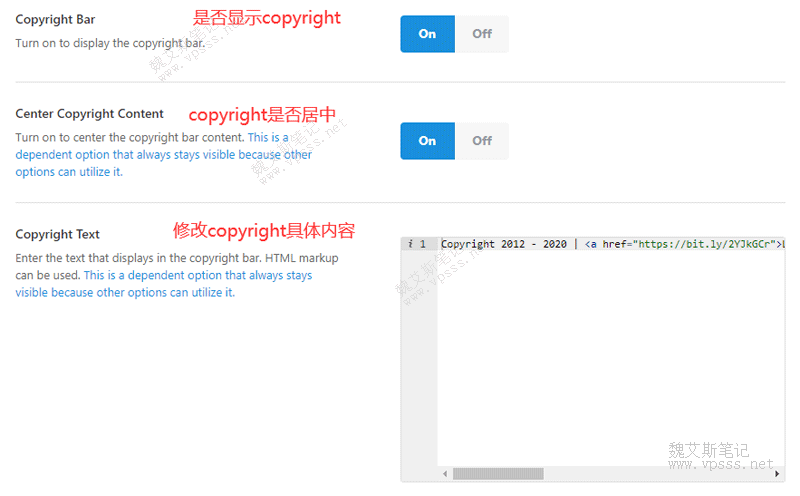
在 wordpress后台 avada options > footer > footer content > copyright text 中设置版权信息。如下图这样在 copyright text 中需改内容。
- 第一行设置 copyright是否显示;
- 第二行设置 copyright是否居中;
- 第三行修改 copyright具体内容。需要一点点 html知识,其实你跟着顺也能大概顺下来,不难。也可以放主要产品的锚文本链接,这样有利于吸引搜索引擎蜘蛛爬取。

这时候刷新首页看看效果如下图所示:

如果觉得都是文字太单调了,也可以用 Avada: Recent Works替换 recent posts,这样就显示产品缩略图了,版面显得更多样、丰富一些。而且每个小部件的内容还能互换,愿意放哪里就放哪里,直到整体协调为止。
Avada主题删除小部件widgets
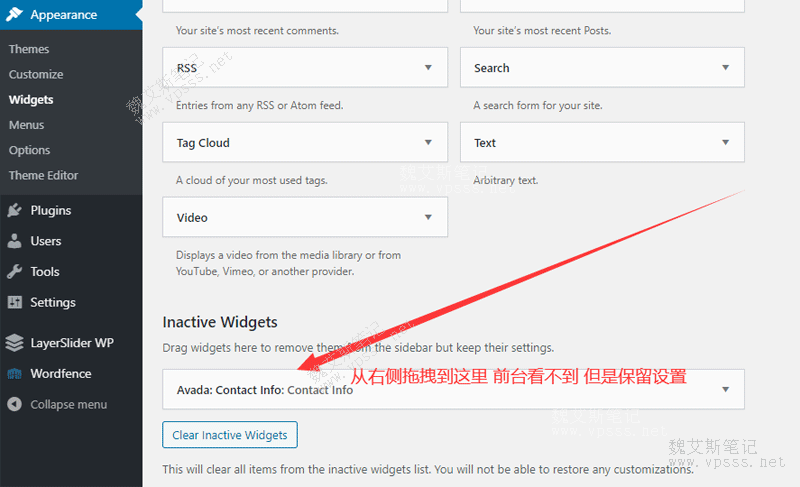
这里还有一个小技巧,如果哪个小部件设置好之后暂时不用又不想删除,就拖拽到 inactive widgets无效小部件区域,放在这里的小部件会从前台消失但保留设置。比如 contact info 就是你手动设置了好些内容,直接删除就太可惜了。而 Avada: Recent Works 就可以直接删除,需要时直接拖拽过去就行了。

Avada主题页脚Footer设置起来并不复杂,只要把那几列都装满内容就行了。官方给出了多个精美效果的小部件供使用。如果出于网站seo角度考虑,老魏建议优先放 Recent Works、recent posts这两部分内容。特别是 recent post 内容与之前老魏分享的外贸网站建立博客_B2B/B2C网站增加博客的必要性非常贴合,如果你会好好利用这里,对首页乃至整站优化都有好处。
 魏艾斯笔记
魏艾斯笔记