在最新版本的Elementor Pro 3.1中添加了自定义代码新功能,改进了性能(提升页面加载速度),为最受欢迎的代码高亮小部件添加了附加功能,改进了动画标题功能。

学习、小网站选择 1核2g配置的服务器起步,国外主题建站选择 2核4g配置,适当搭配运行流畅。
国内服务器:阿里云、腾讯云(都有代金券,付款时抵用省钱) 不知道如何选择地域、配置请在页面右侧+老魏的联系研究。
外贸、B2C/C2C等网站在国外注册域名。打开namesilo官网,在搜索框里输入并选择好后注册,记得使用优惠码省钱。优惠码点击国外域名商Namesilo域名注册教程获取。
外贸网站建议选择Hostinger虚拟主机,价格便宜,性价比极高!Hostinger专题
SiteGround虚拟主机价格适中服务好!SiteGround专题
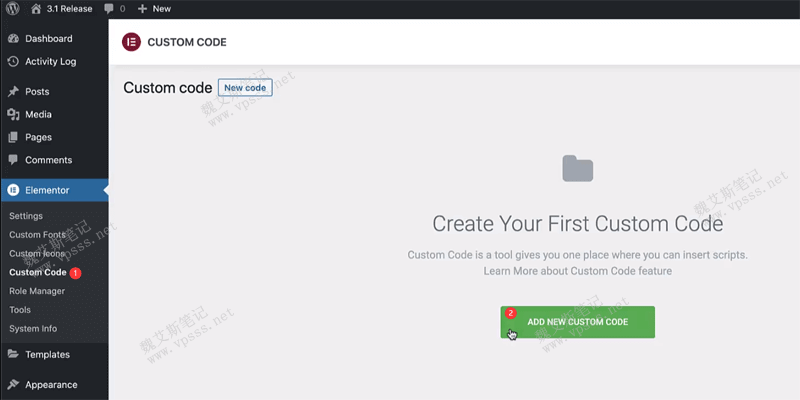
Elementor自定义代码
Elementor Pro 3.1新增了自定义代码功能,使得把代码添加到网站页面或区域变的非常容易。为了给用户节省时间,简化工作并减少对WordPress插件的依赖性,Elementor Pro 3.1新增了添加自定义代码和管理所有代码段的功能。
之前要在WordPress网站中添加自定义代码,需要借助WordPress插件或对主题文件进行复杂的代码调整(手动添加编辑代码,对新手不友好),比如Code Snippets插件,Header Footer Code Manager插件都是可以添加自定义代码的插件。
使用新的“自定义代码”功能,用户能够在页面的各个区域中包括跟踪代码(Google Analytics,Facebook Pixel)元标记和其他外部服务,例如在head和body中添加自定义代码。所有这些自定义代码都可以在Elementor管理页面添加和管理(比如哪些代码在哪些页面上运行)。
更多详细介绍请点我直达Elementor pro官网查看。
Elementor自定义代码如何工作
在WordPress仪表盘的Elementor菜单中添加和管理自定义代码。添加代码后选择位置(head页头,body start内容区域起点,body end内容区域终点)并设置优先级。比如在同一位置添加了两个脚本(例如Google Analytics for Facebook Pixel),可以设置优先级来决定哪个脚本被首先加载。如果要先加载Google Analytics脚本可以将优先级设置为1。
可以使用具有全面自动完成功能的代码编辑器去编辑代码,并像设置每个Elementor站点部件(页眉,页脚等)一样设置显示条件。完成后在网站上发布代码。你可以在“元素”选项卡下的“自定义代码”部分中添加和管理所有代码段。

加快页面加载时间
添加了一项提高加载速度的实验功能,重点是优化网站速度和评分。改进后的加载优化了前端性能,通过仅在页面上需要时才加载小部件JS代码来节省内容加载时间,这可以减少JS文件大小约100 KB。
从理论上说仅当页面上使用了特定的小部件时才会加载它们。没有Pro小部件=没有Pro小部件JS文件。
要体验这种性能改进,您需要手动激活Experiments标签中的“Improved Asset Loading experiment”。
官方计划在以后的版本中对性能进行更多改进。
更多详细介绍请点我直达Elementor pro官网查看。
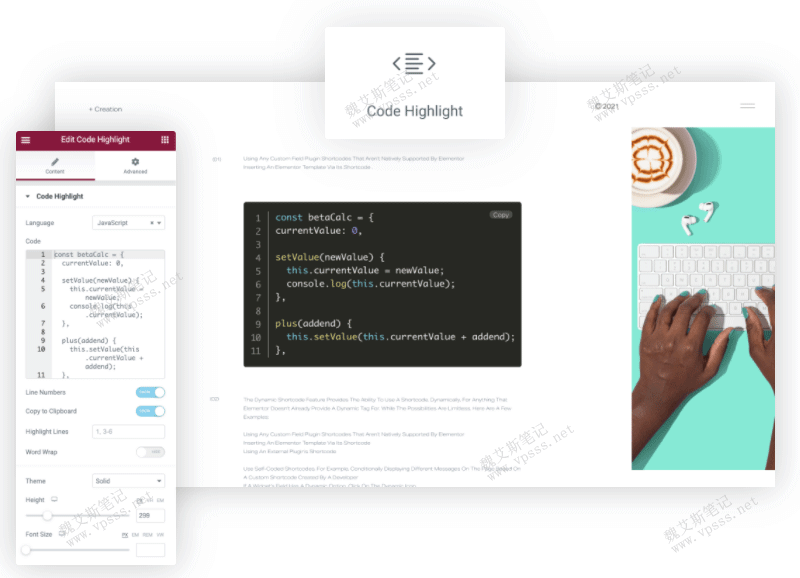
新的代码高亮小部件
基于许多设计师和开发人员的要求,Elementor Pro开发了新的Code Highlight小部件。
对于那些拥有开发博客或经常在内容中使用代码示例的人来说,使用代码突出显示或语法突出显示特别有用。平时这个功能是需要手动添加代码或者使用代码高亮插件来实现的。如果你正在寻找无需额外插件即可使代码更具可读性和外观与网站一致的方法,则需要使用新的代码高亮小部件。
用户可以使用新的“代码高亮小部件”执行多种操作。初学者可以选择语法(编码语言)以优化突出显示的代码。还可以单击将代码复制到剪贴板,然后自定义设计。从六个不同的设计主题中进行选择,然后找到适合的网站样式。以代码(比如CSS)显示内联颜色可视化,并突出显示要在代码中引起关注的特定行。
更多详细介绍请点我直达Elementor pro官网查看。

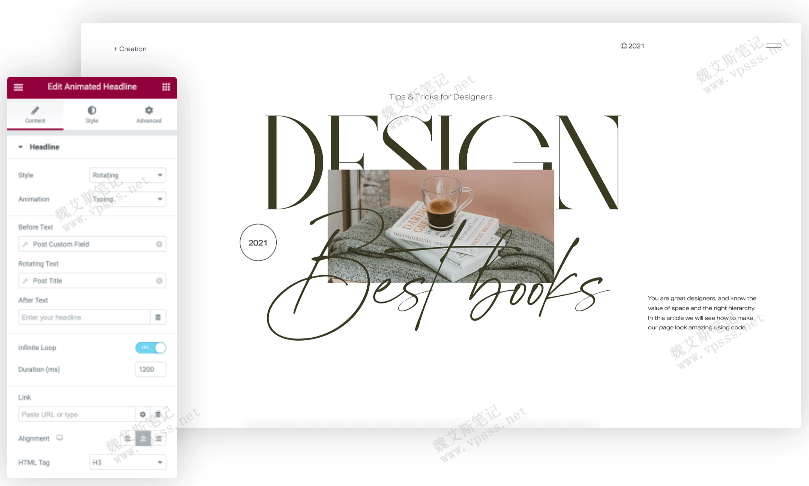
动画标题
通过控制循环播放,定时等功能创建更多引人入胜的标题。Elementor Pro更新了现有的Animated Headline小部件,可以创建动画和突出显示的标题,从而进一步吸引访问者的注意力。
Elementor Pro3.1版本的改进:
- 定时选项:允许设置动画持续时间和每个动画循环之间的延迟;
- 循环选项:将小部件设置为仅播放一次,强调一条特定的消息(比如下划线效果),并保持这种状态,以便您的访问者只看到一次动画;
- 设置选定的键入效果颜色:通过更改颜色/背景色以及混合和匹配颜色来自定义和控制键入效果,以实现更炫目的结果;
- 旋转效果的动态内容:创建漂亮的“单个文章”模板,以动画功能显示动态消息;
- 更多详细介绍请点我直达Elementor pro官网查看。

老魏总结
这次Elementor Pro 3.1比较大的更新是添加及管理自定义代码功能了,减少了对WordPress插件的依赖性。而且少用一个插件也可以降低对系统资源的占用。加快页面加载时间是实验功能,大家要注意开启后出现什么问题就去关闭掉这个功能,等待官方更新。代码高亮小部件同样可以取代WordPress插件,对于开发者和经常用代码的用户很有用。Animated Headline小部件新增功能是对用户反馈意见的统一更新。
 魏艾斯笔记
魏艾斯笔记