Avada主题自带的是 Avada Builder页面编辑器,具有更多功能和变化。Wordpress程序自带古登堡编辑器(5.0版本之前是经典编辑器),具备发布文章的基本功能。在安装Avada主题并启用核心插件后,Avada Builder页面编辑器就代替古登堡编辑器使用了。本文老魏分享 Avada Builder页面编辑器的相关知识。
更多关于Avada主题的内容请看Avada专题
学习选择 1核2g配置的服务器,建站选择 2核4g配置会更流畅。
国内服务器:阿里云、腾讯云(都有代金券,付款时抵用省钱) 不知道如何选择地域、配置请在页面右侧+老魏的联系方式,我们一起研究。
外贸、B2C/C2C等网站建议在国外注册域名。打开namesilo官网,在搜索框里输入并选择好后注册,记得使用优惠码省钱。优惠码点击国外域名商Namesilo域名注册教程获取。
外贸网站建议选择Hostinger虚拟主机,价格便宜,性价比极高!Hostinger专题
SiteGround虚拟主机价格适中服务好!SiteGround专题
Avada Builder页面编辑器可以添加很多元素,使得构建页面十分容易。当你了解和熟悉之后,就能轻松搭建和自定义网页,Avada Builder页面编辑器的功能十分强大,而用鼠标拖拽+简单设置就可以让普通人不输入代码就能创作出漂亮的网站页面,效果不输于专业网络公司制作的网页。
1、Avada Builder插件安装
Avada Builder页面编辑器是以插件形式安装进来的。当你安装完 avada主题后必须要安装两个核心插件:Fusion Core和 Avada Builder插件,才能正常使用 Avada Builder页面编辑器。
2、Avada Builder页面编辑器介绍
Avada Builder在post、page、portfolio中都可以使用,使用方法也是一样的。
老魏在Avada主题制作首页home制作过程中对 Avada builder编辑器有过一些详细操作分享,你可以结合这两篇文字一起参考。
如下图所示随便新建一个 post 或 page页面,默认打开是 wordpress自带编辑器,点击蓝色按钮切换到 avada builder页面编辑器,再点击 default editor切换回 wordpress默认编辑器。
Avada Builder页面编辑器有两种操作形式,一是 Avada builder,二是 avada live。前者是在后台管理设计网页,后者是所见即所得操作。我们一般会使用第一种方法,设计好网页后再到前台查看效果。
无论使用传统的Avada Builder页面编辑器还是新的Avada Live Editor进行编辑,创建网页过程都是相同的。首先都是从创建 container容器开始。然后把列添加到容器中,最后 把 element元素添加到列中。这样就使网页内容有条理,容易组织排版,并具有很好的兼容性。

3、Container容器
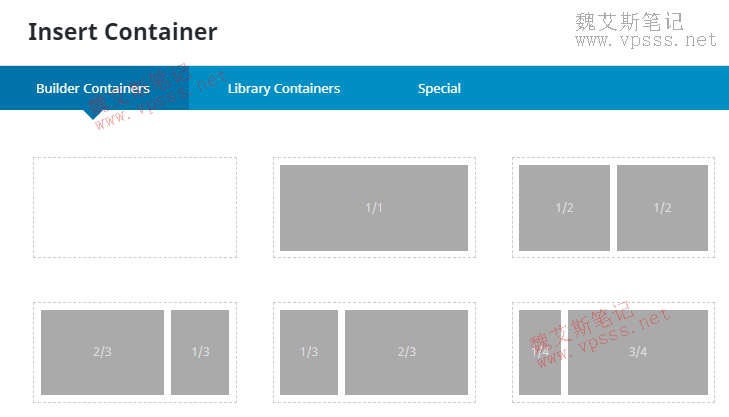
点击编辑器中的 container 蓝色按钮,再选择 布局形式,是一栏,还是左右两列,3列,4列,还是三分之一,三分之二等等。这里的 container是一个容器(也叫盒子),通过不同的容器布局,在容器中添加元素,就组成了网页看到的效果。

如果没有接触过网页制作的同学可能搞不清楚这是什么意思。我们做网站和学习 avada之前要现有这么个概念,我们看到的网页效果其实都是由一个个盒子(container容器)组成的。文字、图片、图片滑动、视频、图标等等都是网页的具体表现内容,盒子=container就是用来布局排版的,在前台网页中是看不到这些“盒子”的。这些内容怎么合理的布局到网页中才能好看?文字放左边,图片放右边,这是第一个盒子。视频放第二个盒子中等等,再好的内容没有合理的布局也发挥不出应有的效果。
理解了 container这个概念你就能很好的理解网页组成形式,也更容易熟悉 Avada builder页面编辑器了。当然了老魏只讲解这些基本概念,让你自己能建立网页就行了。而在实际建站时因为每个人的美术能力、基础、设计功底乃至对艺术的理解程度参差不齐,能否把网页排版布局设计的很好看是个人水平问题,不在本文讨论范围之内。
如果你打算用 avada建网站,老魏建议你多看看同行网站都是怎么设计布局的,比如同行首页都放什么内容,怎么布局的,产品分类页面是怎么布局的,产品详情页又是怎么排版的,然后自己综合一下同行的精华部分,做出自己的网站来。
如下图所示老魏在 avada builder中添加了 layerSlider,下面添加一个 container,左侧2/3,右侧1/3,并且每个列中都添加了 column列。列中再添加 title元素、lightbox元素、Testimonials元素,就组成了网站首页的一种效果。

按照上面添加的 container、column和各种元素,首页效果如下图所示:
你也可以安装自己的想法设计出各种不同布局的页面效果,做的更美观、大气。
其实只要你理清楚了 Container 和元素之间的关系,就可以轻松制作网页了。

Avada Builder支持 elementor元素60多种,而且每个元素都有超多选项,这里就不做详细介绍了,多尝试几次就知道具体功能了。Avada Builder当中看上去内容很多,其实大部分内容我们都是用不到的,也不用特意每一个都学习,等用到了再学习也来得及。

具体每个元素的具体作用请参考Avada DEMO的Elements菜单中的内容,都是可以用Avada Builder设计出来的。
Container整理:Container容器可以进行折叠、设置备注、保存到库等操作,后期编辑操作的时候很方便。
Avada builder的历史记录可以保存最近30条改动,即使误删 container也不怕。
4、Avada Builder自定义
Avada Builder添加的元素会有多个默认属性,如果我们想修改这些初始属性值也是很容易的事情。
4.1、修改 elementor元素默认属性
在wordpress后台 Avada > options > Avada Builder Elements 可以设置 elementor元素的属性值。只要这里的初始数值改变,那么你每次添加的元素内容都会随之变化,这种操作在 Avada主题网站改版时可以节省很多时间和精力。

4.2、关闭 avada builder功能
除了设置元素默认属性值以外还可以关闭没用的功能,比如中文网站可以关闭 Youtube 和 Sharing Box 之类的国内无法访问的元素,保留我们需要的功能。

总体来说 Avada主题 Avada Builder编辑器提供了非常丰富的设置项目,可选后台编辑或可视化编辑,制作效率高,用来编辑 post文章、portfolio、page页面都是很好的帮手。
 魏艾斯笔记
魏艾斯笔记