Wp Rocket插件是一款 wordpress缓存加速插件,因为其设置简单,加速效果好而闻名。老魏用过这个插件,速度上面感觉比 wp-supercache插件要更快一些,觉得好用所以分享给大家。
Wp Rocket插件是收费的,在 wordpress官方插件中搜索不到,想付费买的去官网下载,测试或不想花钱的问度娘要XX版。拿到安装包之后解压缩成目录形式,上传到网站根目录 /wp-content/plugins/文件夹中。

接下来在 wordpress后台插件中启用这个插件,进入设置让我们一步步操作起来。
Wp Rocket插件设置
启用后会出现一个是否介意搜集你网站的脱敏诊断数据,这个凭大家个人选择,不在本文讨论范围。
WP Rocket 菜单竖排看到:仪表盘、缓存、文件优化、媒体、预缓存、高级规则、数据库、CDN、心跳监测等众多功能,我们用到的是前面几项,下面分开说明。
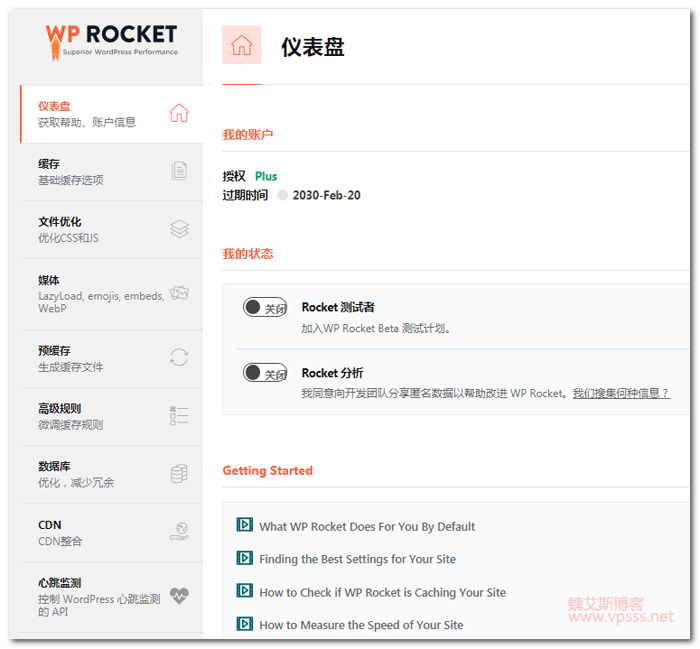
1、仪表盘
这里不用碰任何东西,那两个 rocket测试和rocket分析都不要打开。

2、缓存
勾选移动端单独缓存;
如果网站有多个用户注册登录使用,就勾选【为已登录的 wordpress用户启用缓存】,如果只有你自己管理的网站就不要勾选;
缓存有效期:默认10小时,如果网站更新频率快可以改短些,否则默认即可。
最后别忘了点击【保存更改】

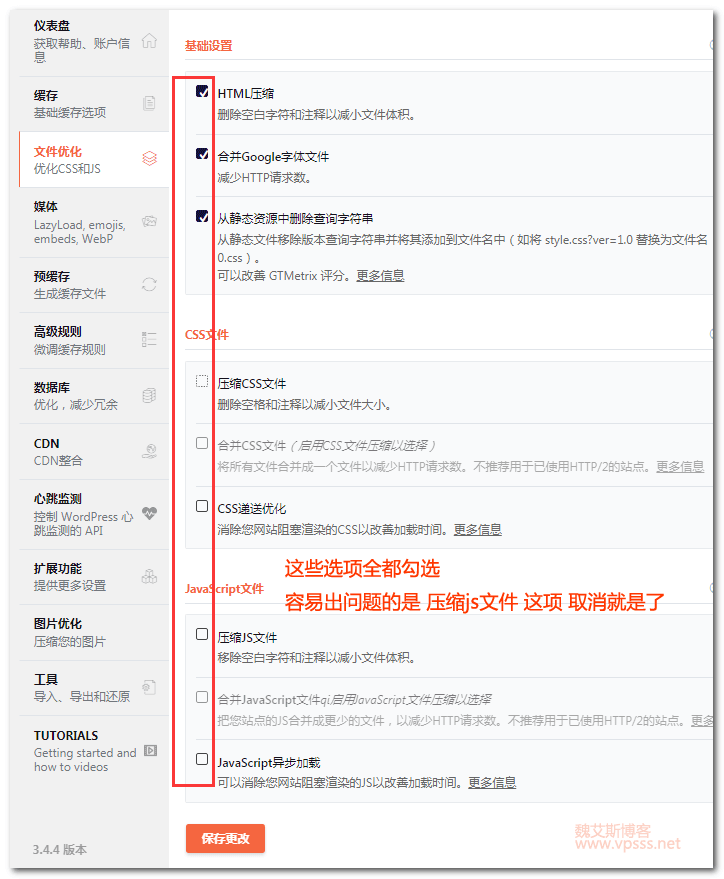
3、文件优化
这里的设置并不是每个都可以勾选的,你设置完后要对网站前后台打开检查是否正常,如果有异常就取消某项勾选,保存后再测试知道问题消失为止。因为每个主题引用的 css、js、html内容都不同,所以要多测试几次才能知道能不能勾选。
老魏建议全部勾选后测试,没问题就最好了,可以起到最大程度的加速效果。
大部分可能的问题都出在勾选【压缩js文件】上面,也有部分网站问题出现在合并css文件、合并js文件上面,所以一旦出现问题了取消这项勾选会解决问题。

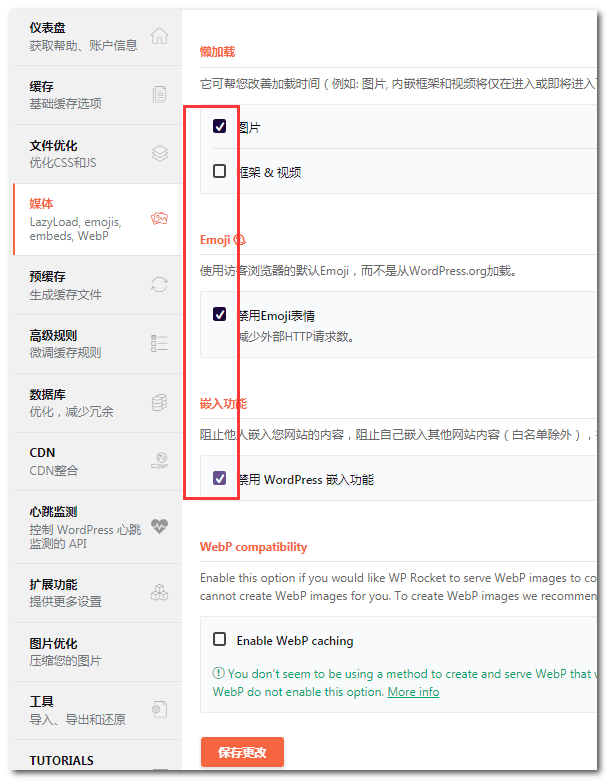
4、媒体
懒加载的图片可以勾选,框架视频根据个人网站情况选择。
什么叫懒加载?就是页面滚动到哪里,图片才开始加载。下面没出来的图片就不加载,这样可以提高网页打开速度。
有的主题使用懒加载之后会起到反作用,所以选完了观察一段时间,看网页打开速度如何。
Emoji和嵌入功能大部分网站都没用到,可以勾选,提高网页载入速度。

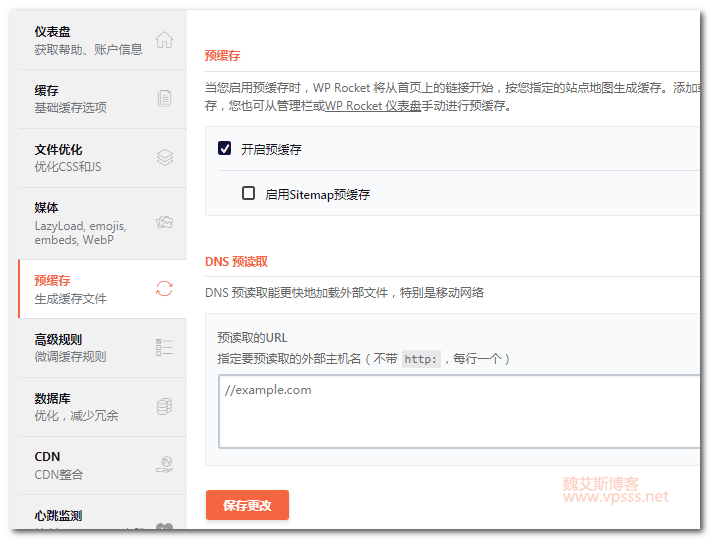
5、预缓存
开启预缓存:提前生成缓存文件,这样用户打开网站速度就快。Sitemap预缓存不勾选,这样搜索引擎抓取的是最新sitemap文件。
DNS预读取:如果有外部网站资源,就填写进去。如果要添加的不用加 http: 或 https:,在链接前面加 // 就行。

6、高级规则
对大部分用户来说默认即可。这里偷懒就不截图了。
7、数据库
数据库清理是有风险的,建议要先备份好数据库再过来清理。
而且老魏发现这些功能与 wp optimize插件基本都是一样的,所以用 wp optimizie清理也行。换个角度也可以理解成 wp optimize 可以被 wp rocket给取代。

8、CDN
新手和没用cdn的可以不管。
9、其他选项
心跳测试是服务器功能修改,除非你懂否则请忽视;
一键扩展功能中如果你用了Google Analytics,建议把Google跟踪打开;
varnish是服务器缓存软件,很少用不用碰;
Rocket Add-ons 是cloudflare 扩展功能,如果使用了cloudflare的CDN,在这里填上相应参数即可。
WP rocket 工具菜单:可以导出设置好的插件功能参数,也可以导入别人设置好的功能参数。当前版本有问题也可以回滚到上一个版本。
10、总结
相对于其他 wordpress 缓存插件,像wp supercache等,wp rocket设置起来简单易懂,效果挺好。经过wp rocket优化过网站在实际体验中有很好的速度表现。如果你使用虚拟主机建站,是可以推荐的一款插件。老魏还是那个观点,在虚拟主机中可以使用这类加速插件提高网站打开速度;如果使用服务器建站,打开 memcached和opcache 就可以了,可以考虑不用 wordpress插件。
 魏艾斯笔记
魏艾斯笔记