有很多外贸企业使用 WordPress搭建外贸网站,那么在网站运营过程中是需要每天关注网站访问情况,需要用到Google Analytics谷歌分析。查看昨天来了多少独立IP,多少PV,从哪个关键词来的,停留在哪个页面、停留了多久等等,多收集这方面信息对我们网站后期运营是有正向促进作用的。鉴于总有人问 avada主题如何申请和添加 Google Analytics谷歌统计,今天老魏就分享整个详细申请及部署的详细过程。
相关内容:WordPress网站如何添加统计代码
申请 Google Analytics谷歌分析代码
Google Analytics谷歌分析(国内俗称谷歌统计)是谷歌推出的免费网页分析工具,适合外贸网站使用,在国外也是网站统计首选。Google Analytics通过在网站中添加跟踪代码的方式跟踪每个来网站的访客轨迹。只要有人访问您的网站,跟踪代码就会识别并在网站上记录其活动报告。
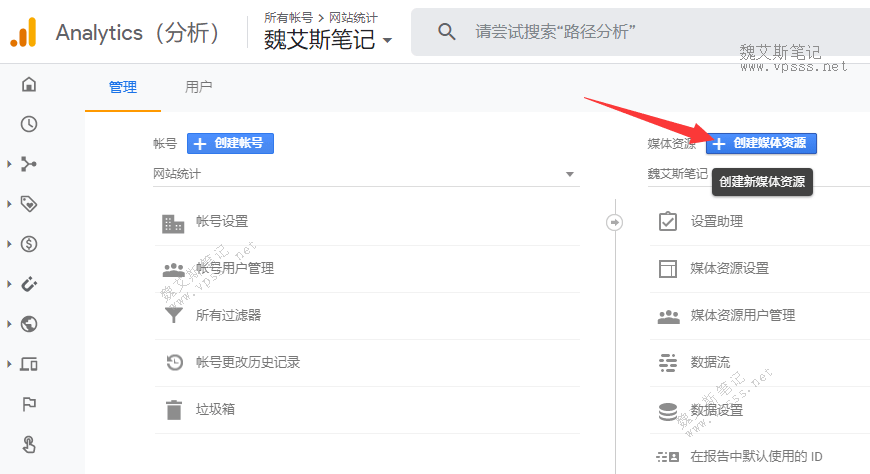
使用你的谷歌账号或gmail账号登陆谷歌分析页面,先创建账号,他有中文版和英文两种语言界面,我们用中文版更方便一些,找不到的话在谷歌搜索中文的“谷歌分析”就能打开中文界面了。在页面点击“创建媒体资源”按钮。

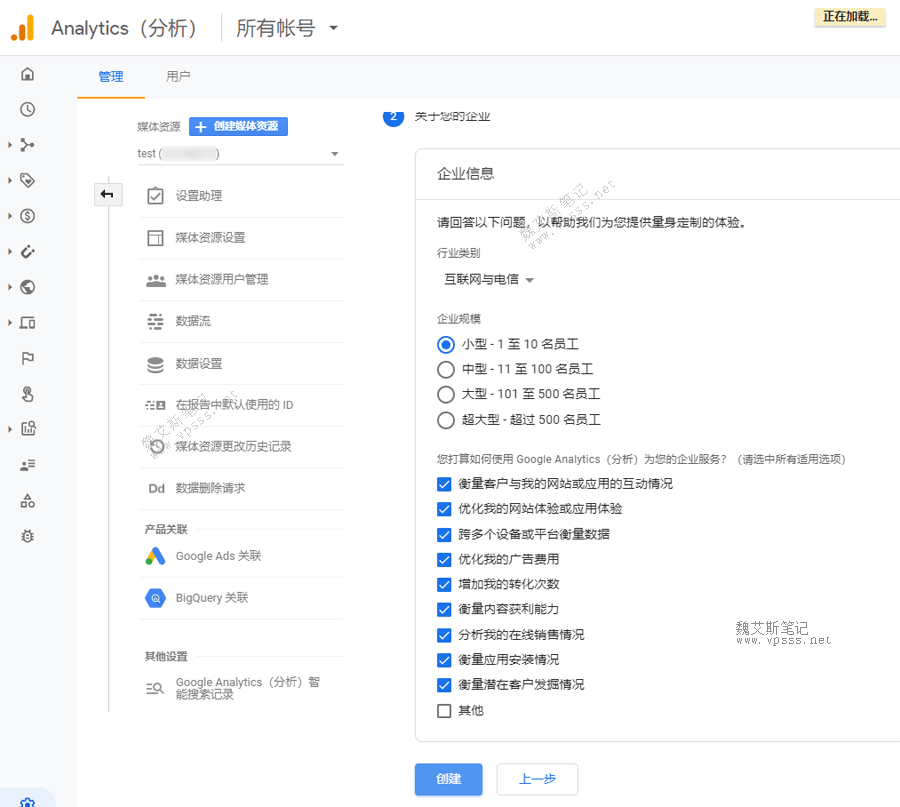
输入“媒体资源名称”,再选择行业、企业规模、如何使用。

在android应用、IOS应用、网站中选择你的应用,就可以获得谷歌分析代码了。
如果找不到输入网站域名的地方,就在“媒体资源”中找到刚添加的网站名,下面的“数据流”,设置网站网址。
如下图所示选对网址前缀是 http还是 https。

在代码添加说明中复制“全局网站代码”,扔到 avada主题中。

谷歌分析代码有多种方式存放到 avada主题中,以下分开讲解。
Avada主题自带跟踪代码位置
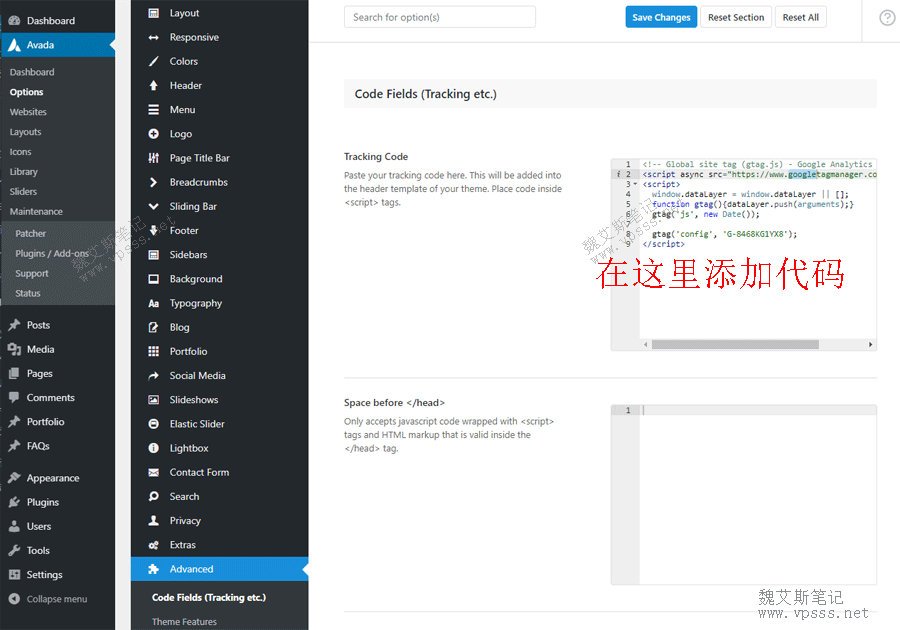
在 avada主题的 options,下拉找到 Advanced >Code Fields (Tracking etc.) > Tracking Code,右侧粘贴谷歌分析代码,save changes保存。
avada主题默认放置的跟踪代码是位于 </head>前面,也就是网页的header头部,不过在这放 js代码会拖慢网页打开速度。如果你有这方面的考虑可以把代码放到 footer里面,这样能避免js代码拖慢网页打开速度。

用插件存放谷歌分析代码
上面的方法把谷歌分析代码保存到网页页眉也就是头部,这样会在访客打开页面时增加延时,等于拖慢页面打开速度。为了解决这个问题可以使用 Header Footer Code Manager插件存放代码,插件适用于任何 wordpress主题。
使用这个插件时选择放到网页尾部,这样就可以有效降低谷歌分析代码对网页打开速度的影响了。
同时这个插件还可以用于添加很多其他的 js代码、css代码等用途。
使用办法请看Header Footer Code Manager插件安装使用教程
验证 Google Analytics谷歌分析代码是否生效
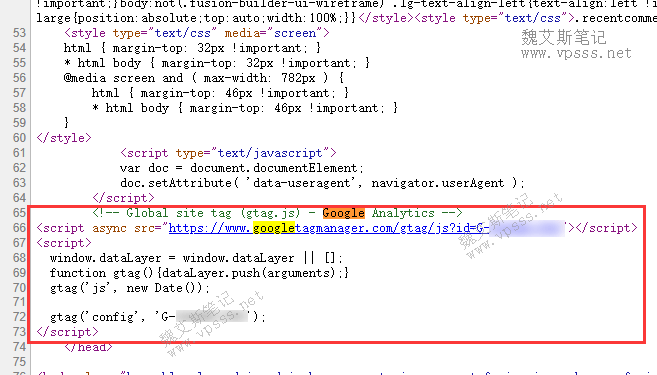
稍等2分钟后刷新网站前台页面,在源代码中搜索 google 就能看到放进去的谷歌分析代码了。
注意看这里老魏用的是上面第一个办法,所以代码是位于 </head>的前面的。如果用了插件,代码就是位于页尾了。

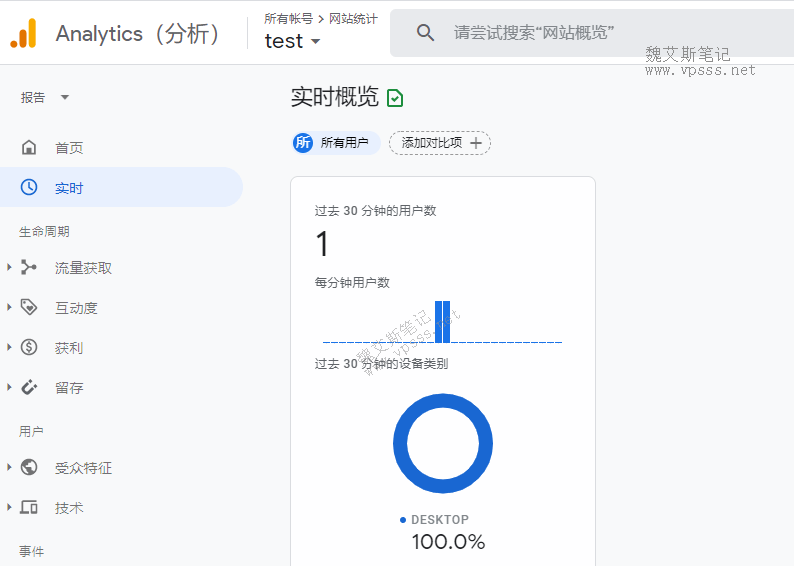
回到谷歌分析并刷新页面,在实时中看到有 1个访客,并且能进一步查看访客详情。

如果你的网站使用的是大陆服务器,建议使用百度统计、cnzz统计等国内统计代码,速度会更快一点。同时这些统计是针对国内情况开发的更符合国人的使用习惯。当然了你要用谷歌分析代码统计国内网站也行,把代码放到网页尾部的话影响并不是很大,国内也有网站在用。
 魏艾斯笔记
魏艾斯笔记