Avada主题contact页面是一个相当重要的页面,创建这个页面目的是让访客有需要通过页面留的联系方式找到我们。也可以通过表单留言获取访客联系方式,然后我们主动联系客户,做到主动营销,获取订单的机会。
Avada主题 是themeforest中销量第一的wordpress主题,感兴趣可以点我去看看,那里面有上万个国外主题销售。目前在 themeforest上面这款主题是一次付款终身使用,和别的主题每年付费相比还是蛮划算的。更多关于Avada主题的内容请看Avada专题
学习选择 1核2g配置的服务器,建站选择 2核4g配置会更流畅。
国内服务器:阿里云、腾讯云(都有代金券,付款时抵用省钱) 不知道如何选择地域、配置请在页面右侧+老魏的联系方式,我们一起研究。
外贸、B2C/C2C等网站建议在国外注册域名。打开namesilo官网,在搜索框里输入并选择好后注册,记得使用优惠码省钱。优惠码点击国外域名商Namesilo域名注册教程获取。
外贸网站建议选择Hostinger虚拟主机,价格便宜,性价比极高!Hostinger专题
SiteGround虚拟主机价格适中服务好!SiteGround专题
Contact us页面内容布置
我们先来看看 contact us页面都放什么内容。通常这里会放企业邮箱、电话、地址、联系人,留言表单等企业信息,一句话描述,有时候还放一张图片做为装饰。为了突出重点,我们只放企业信息和留言表单,以下是制作完成的效果图,至于整个页面的美观度大家可以多参考同行网站自行丰富。

Container布局安排
从上面的布局结构来看,需要在 avada builder 中添加 3个 container如下:
- 1/1 container 用于装饰图片;
- 1/1 container 用于文字描述;
- 1/2+1/2 container 用于联系信息和联系表单;
前面两个 container看自己实际情况决定取舍。
Contact us页面制作过程
在 wordpress后台 > 插件 > 添加 contact form 7插件,在 wordpress左侧菜单 contact > add new新建联系表单,title 输入 contact form,保存。
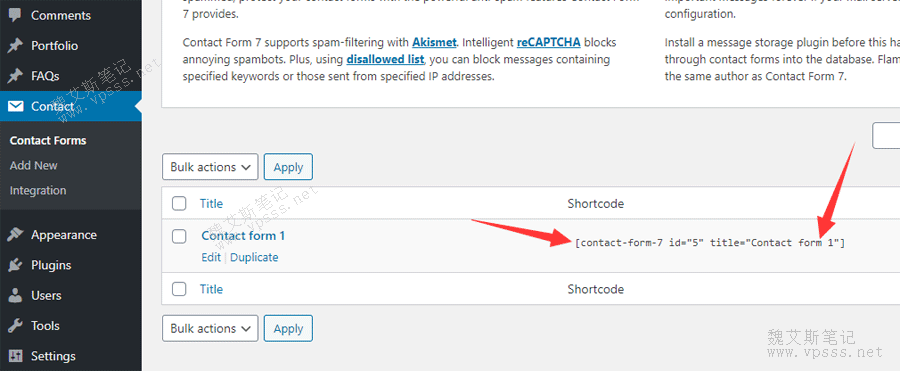
表单列表中看到新建表单的短代码,复制并粘贴到新建的 contact page页面中。
插件教程看Contact Form 7插件_WordPress表单插件安装使用。

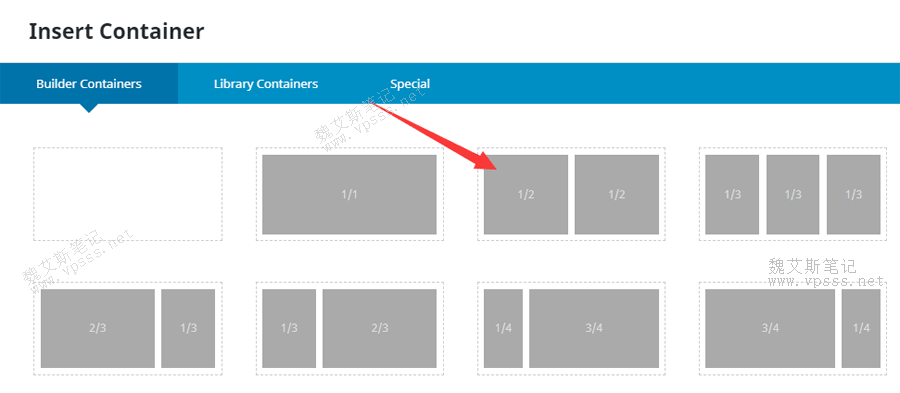
在 page 添加 contact 页面,切换到 avada builder编辑器,添加 container,1/2+1/2容器,联系表单放到左侧右侧都行。

在右侧 1/2 容器中添加 element,选择 Text Block,编辑器内粘贴上面复制的短代码。
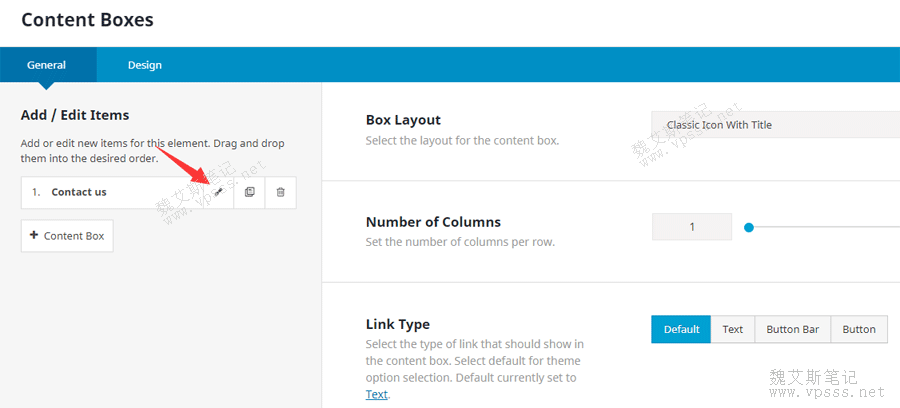
在左侧 1/2 容器中添加 element,选择 Content Boxes,添加地址、电话、邮箱等联系方式。

或者为标题添加图标做装饰。

到此就完成了 Avada主题contact页面的制作,这个页面主要时间都花在 contact form表单上了,也是获取询盘的重要渠道之一。
 魏艾斯笔记
魏艾斯笔记