Avada主题建站时产品详情页使用 portfolio创建,产品分类页和产品页(产品总展示页)都用 page创建。整个创建过程还是需要花一点时间的,老魏会在本文中用图文方式详细讲解整个过程。
更多关于Avada主题的内容请看Avada专题
学习选择 1核2g配置的服务器,建站选择 2核4g配置会更流畅。
国内服务器:阿里云、腾讯云(都有代金券,付款时抵用省钱) 不知道如何选择地域、配置请在页面右侧+老魏的联系方式,我们一起研究。
外贸、B2C/C2C等网站建议在国外注册域名。打开namesilo官网,在搜索框里输入并选择好后注册,记得使用优惠码省钱。优惠码点击国外域名商Namesilo域名注册教程获取。
外贸网站建议选择Hostinger虚拟主机,价格便宜,性价比极高!Hostinger专题
SiteGround虚拟主机价格适中服务好!SiteGround专题
创建产品分类页和产品详情页的思路
- 产品分类要先创建 portfolio Categories,再添加page页面。也就是说产品分类既要用portfolio Categories创建一次分类,还要用page创建一次分类。 然后在这个 page页中用 Avada Builder 中的 Element 调用前面已有的 Portfolio Category;
- 每个产品用 Portfolio 创建,并选择好对应的 Portfolio Category;
创建 Portfolio Categories
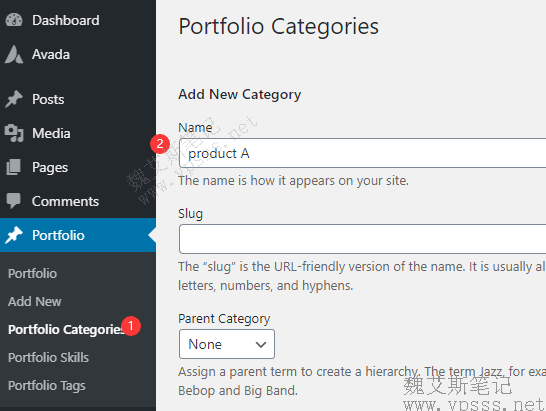
WordPress后台的菜单【Portfolio】-【Portfolio Categories】中添加产品类别。
比如添加 product A和 product B两种产品分类,点击【Add New Category】添加上去。
老魏提示:产品分类是为了我讲解方便起的,你要填写具体产品分类。可以二级分类,三级分类或更多分类。

创建 page产品分类页
建立两个Page,分别代表产品分类的 product A和 product B。在这两个page 页面右侧选项中的 parent选择 products这个分类,如果你的产品除了一级分类还有二级分类,那么就在二级分类页的 parent选择对应的一级分类页,这样在 page页列表中就看出层级关系了。
根据前面提到的思路,一个 portfolio产品分类对应一个 page产品分类,所以要先去添加 portfolio categories,接着添加一个完全一样的 page categories。
在 Avada Builder中添加 1/1 的container,点击 +Element 添加 portfolio元素,在弹出的 Portfolio 窗口设置如下:
- Layout 选择 Grid;
- Picture Size 选择 Auto或 fixed (产品图片尺寸相同选这两个,不能统一就选 Default,或者根据实际页面情况选择);
- Columns 选择 3 (后期可以根据实际情况调整);
- Column Spacing:15,列间距;
- Posts per Page:24,每页多少产品;
- Portfolio Title Display:portfolio展示方式选择 Only Title;
- Categories:选择之前创建好的对应的 Portfolio Categories;
- Pagination Type: None;
- Excerpt Length: 0;
- CSS Class: 添加 portfolio_products;
- Hide URL Parameter ,设置为 on;
- Settings > permalinks > Avada portfolio category base 添加 products,这样 page产品分类页调用 portfolio categories之后,网址中就是 /products/ 这种形式,与products 产品总展示页无缝衔接了。
创建 Page 产品总展示页
1、创建 Products 页面,做产品总展示页
WordPress后台【Page】> 【Add New】创建新页面,标题:Products
点击 Avada Builder 按钮,添加 Container,选择1/1,点击 +Element,在容器中添加 portfolio元素,在弹出的 Portfolio 窗口设置如下:
Categories:选择之前创建好的两个 Portfolio Categories;
其余步骤与上面创建 page产品分类页的设置都一样。
创建 portfolio产品详情页
1、统一设置Portfolio参数
在创建portfolio页之前,为了统一产品详情页的参数设置,我们先去设置两处:
1.1、Avada > Options > Portfolio > General Portfolio > Portfolio Slug,添加 product,不要用 products因为会和产品总展示页重复。
为什么这么做:新创建产品portfolio的链接网址里包含 portfolio-items,这样影响用户体验,我们要让前台网址都不显示 portfolio,只显示 product、products一类的url。
如果这个 URL 打开后变成 404 页面,就要去 wordpress后台的 Setting > Permalink 点击 save changes,这样就正常了。
1.2、Avada > Options > Portfolio > Portfolio Singe Post 这里设置好之后,以后每个新增 portfolio产品详情页都是统一的,免去了挨个设计的麻烦。
按照下面提示设置:
Featured Image Column Size 设为 full width,Featured Image / Video on Single Post Page、First Featured Image和Related Projects设为 on,其余都设为off就可以了(这里偷懒不截图了哈)。
这样再创建新 Portfolio时这些就是默认值,不用每次都去配置 Avada Page Options 中的 Portfolio参数了。
2、创建Portfolio
选择【Portfolio】> 【Add New】,输入产品标题 product 1 details,我这里为了方便随便写,实际你要添加的是具体产品名;
同时在右侧 Portfolio Categories选择所属产品类别,比如product A;
在右下位置的 Featured Image (特色图片)中添加产品图片,默认最多添加 5 张图片。要修改图片多少在 Avada > Options > Slideshows > Posts Slideshow Images,修改这里的数值。
提示:添加多张产品特色图片后,在产品详情页中的Featured Images 会自动带上滑动切图效果。
在编辑区上方点击 Avada Builder按钮,+Container,添加 1/1 的Container并在 Container 点击 +Element,在 Element 中选择 Tabs。大家要记住这一系列操作,以后会经常用到。
Tabs这种展现形式对于大部分产品都比较适合,看参数、性能都挺方便,有规格。
在 Tabs 的编辑页面设置如下:
- Tab Title:Description;
- Icon:用不用都行;
- Tab Content:产品文字详情及图片;
如下图所示在Tabs中依次添加你想要的参数栏目,比如 description,size,application,contact等等,根据你的产品情况酌情添加。

3、创建侧边栏
没有侧边栏的话整个页面看起来不协调,接下来给 portfolio添加侧边栏。思路是创建 Portfolio Sidebar侧边栏,在每个protfolio产品详情页面下面的 Avada Page Options 的 Sidebars 选型卡中选择我们创建的侧边栏即可。
3.1、Wordpress后台的【Appearance】>【Widgets】,最上面找到并点击 Add New Widget Section 按钮,新建一个 widget叫 Portfolio Sidebar,方便区分。
接下来是 portfolio sidebar的全局设置,进去【Avada】>【Options】>【Sidebars】>【Portfolio Posts】
如下图所示设置。
- Global protfolio post sidebar1:选择上面建好的那个;
- sidebar2:none;
- Forece Global sidebars For protfolio post:on;
- Global protfolio sidebars position:right,这里根据个人喜好选择放哪边;
- 最后记得点击上面的 save changes保存生效。

3.2、现在我们看到 protfolio sidebar里面空空如也,左侧那么多小工具都可以拖拽进来丰富内容,不过最好放一些相关的内容过来,吸引用户点击,这样才能增加用户粘性。这里添加产品分类及产品详情页是再合适不过了。具体做法如下:
在【Appearance】> 【Menu】 新建菜单 Products Sidebar ,左侧的 Page 列表里把产品 2 个分类页勾选后点击 add to menu添加到菜单中去。保存菜单。

然后到 Widgets 中去,如下图所示在之前创建的 Portfolio Sidebar 中添加 Navigation Menu(Custom Menu换个名而已),找到 protfolio sidebar,点击add widget按钮。去右侧给 Title起个名再选择新建菜单 Products Sidebar,save保存。这样就实现了portfolio产品详情页的侧边栏内容展示。

为了避免侧边栏内容少显得很单薄,有以下几种情况供参考:
- 如果产品层级分类是【产品】【一级分类】【二级分类】,那么可以在 Sidebar Product Menu菜单中把 二级产品类别 Page 添加并设置好层级,这样最后产品详情页展示的 Product Category 就不会这么单薄;
- 如果产品分类只有一级但类别多,显示很多个产品分类也会比较好看;
- 最怕的是产品少而且分类少还只有一级,比如老魏举例子这个网站,分为 A 、B两个产品分类,产品一共 6个。因为Portfolio无法添加到 menu菜单中,这时候可以用menu菜单中的 custom link添加产品,Link Text 是产品名,URL是产品 Portfolio 页面链接,再设置好分类和产品的层级位置;

3.3、下面是设置好的带有侧边栏的产品总展示页,portfolio产品详情页的情况和下图是一样的,虽然产品分类和产品都很少这样看起来也算比较完整和充实了(侧边栏不会看起来太单薄)。
想要带侧边栏效果就要去产品总展示页下面的 Avada Page Options 的 Sidebars 选型卡中选择我们创建的侧边栏即可。

4、修改Related Projects
在 Portfolio产品详情页下面看到 Related Projects但是英文含义不对,目的是修改成 Related Products相关产品,就对了。
- Related Projects的逻辑是会显示同一类 portfolio category 下的产品,如果只有一个产品就不显示;
- 不显示 Related Projects的方法在 Avada > Options > Portfolio > Portfolio Singe Post 中的 Related Projects 设为 no;
这个文件的地址 /wp-content/themes/avada/includes/avada-functions.php
在 wordpress后台 Appearance > Editor,右侧 theme files 中点击 includes,接着点击 avada-functions.php,来到左侧代码区点击一下,ctrl+F 搜索 projects定位,接着把 projects修改成 products。
如果提示无法修改那么你可以用 ftp软件把这个文件下载到本地修改后再覆盖服务器上的文件,或者用宝塔面板的文件管理功能修改也行。

5、 禁止收录portfolio categories
还要在 robots.txt 文件添加代码禁止谷歌收录 portfolio categories 链接,这类url是不能给用户访问的,更不要给搜索引擎收录到。
这类网址大概是这样:域名/portfolio_category/产品url,页面打开后排版还比较乱。
在 robots.txt中添加
Disallow: /wp-admin/
Disallow: /portfolio_category/
后期开启搜索引擎抓取后,就不会抓取 portfolio category 这类 url 页面了。
意外收获
在制作本文教程期间遇到了产品分类页 product A和 product B产品布局不对的问题,在 avada builder中反复设置也无果,无意中打开了 avada live实时编辑器,三下五除二就搞定了,而且这边改那边就能直观看到结果,很好用。与朋友沟通后发现他的服务器放在国内就无法顺利运行 avada live,而老魏这台测试服务器放在国外就能够顺利使用了,这也是操作成功的元素。
最后总结
Avada主题创建产品详情页使用 portfolio,产品分类页和产品页(产品总展示页)用 page。文中提到的tabs这种表现形式是 avada主题众多 element元素中的一种,不要拘泥于这一种布局形式,avada主题demo里面就有几十种可以参考的排版。大家可以尽情发挥你的想象力,结合 avada demo演示、参考他人优秀网站这三种方式来做出属于你自己的 avada主题产品展示页面。
 魏艾斯笔记
魏艾斯笔记