Autoptimize 插件是一款 wordpress 程序中使用的插件,主要用于压缩 html、css、js 等冗余代码。类似 avada、newspaper 等国外的漂亮主题,因为需要酷炫效果而添加了极多的 css、java 代码,导致 wordpress 运行缓慢。为了解决这个问题,Autoptimize 插件就是一个很好用的插件。魏艾斯博客会在本文分享这个插件的使用和一些注意事项。
一、安装
在 wordpress 程序后台的插件 >> 添加插件中输入 autoptimize,找到如下图的插件安装并启用。

二、设置过程
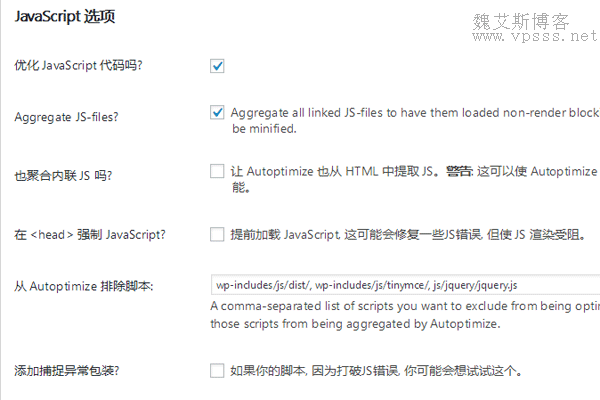
可以只勾选优化 css 代码、优化 html代码、优化 JS 代码这三项默认选项。其中优化 JS代码慎重勾选。如果你打算打开高级设置,请往下看。
安装并启用这个插件后,在设置项中勾选 css选项的前三项和 html选项中的优化 html代码。这两项是必选的,也不会出什么问题。

优化 JavaScript 代码这个选项要慎重,勾选后有可能会造成网站前台页面打不开等一些不可预知的错误。当前面两项打开没问题之后再尝试勾选优化 JS代码,有问题就立即取消勾选。

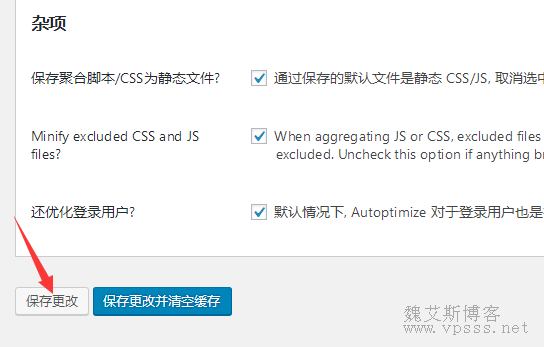
杂项设置也勾选,这样会提高压缩效率。

这个插件对于装了多个插件和主题中加载很多 CSS、JS文件的 WordPress 站点来说,加速效果很明显。
另外也注意 Autoptimize 使用中遇到的问题:打开 Autoptimize 设置选项慢的很,有时候无法打开。出现这个问题是因为网站服务器在国内。每次打开 Autoptimize 设置界后,程序会使用 php 请求国外网站获取信息,而恰巧这个国外网站在国内无法访问,导致造成 php 超时。大家稍等一会就好了,这个插件一次性设置完了就不用再设置了,会一直自动工作。而老魏有遇到过点击设置后,后台“白屏”的情况,那么可能是和某个插件、当前主题不兼容,需要停掉插件、或者更换为默认主题,慢慢排除故障原因。
 魏艾斯笔记
魏艾斯笔记